HTML 레퍼런스 북
와이어 프레임
와이어프레임(’골격’이라고도 함)은 제품을 구성하는 서로 다른 레이아웃을 정적인 로우 피델리티 상태로 재현한 것으로, 간단한 모양만을 사용하여 인터페이스를 시각적으로 묘사한 것입니다(와이어프레임은 이름에서 알 수 있듯이 와이어로 설계된 모양입니다). 와이어프레임은 구조(페이지 요소의 구성 방식), 콘텐츠(페이지에 표시될 내용) 및 기능(인터페이스의 작동 방식)을 설명하는 데 사용됩니다.
핵심은 와이어프레임이 미래에 대한 스토리라는 점입니다. 와이어프레임을 통해 디자인 팀은 디자인의 현재 진행 상태, 향후 비전, 작업 경로 등을 서로 공유할 수 있습니다.
와이어 프레임을 제작하는 목적
와이어프레임은 디자이너가 작업을 시작하고 크리에이티브 팀의 작업 방향을 설정하는 기초 역할을 합니다. 와이어프레임은 크리에이티브 팀이 다음 작업 단계로 넘어가기 전에 꼼꼼하게 계획할 기회를 제공하므로 누락된 작업을 위해 다시 뒤로 돌아가야 하는 위험성을 줄여줍니다.
또한 디자이너는 시각 디자인의 세부 묘사에 너무 치우치지 않고 전체적인 디자인 전략을 테스트할 수 있습니다. 몇 개만의 시각적 요소를 사용하면 세부 사항에 대한 작업을 진행하기 전에 핵심적인 디자인 의사 결정에 집중할 수 있습니다.
와이어프레임 제작의 한계
와이어프레임은 사용자 테스트용으로는 적합하지 않습니다. 와이어프레임이 초기 조사 단계에서 피드백을 수집(일부 빠른 인사이트의 형태로)하는 데에는 유용할 수 있지만 정적인 상태로 되어 있기 때문에 전반적인 사용자 경험을 평가하기가 매우 어렵습니다. 또한 애니메이션이 적용된 효과, 복잡한 전환 또는 제스처와 같은 복합적인 디자인 아이디어를 설명해야 하는 경우 유용하지 않습니다.
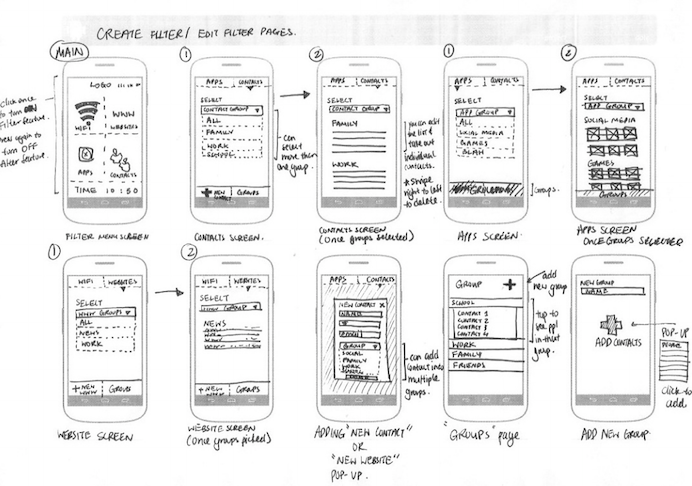
와이어프레임 예시

와이어프레임 제작 방법
- 펜과 종이를 사용한 스케치
와이어프레임은 손으로 쉽게 그릴 수 있습니다. 손으로 그리는 스케치는 빠르게 그릴 수 있고 반복 프로세스도 신속하게 수행할 수 있습니다. - 그래픽 디자인 소프트웨어 사용
소프트웨어를 이용하면 와이어프레임을 간단하게 제작할 수 있습니다. - UX 디자인 소프트웨어 사용
특화된 소프트웨어 사용 시의 큰 장점은 다른 툴로 전환하지 않고도 와이어프레임 제작에서 프로토타입 제작으로 매끄럽게 전환할 수 있다는 것입니다.